Ultimate Screenshot Creatorの主な機能の紹介はこちらを御覧ください。
こちらの記事ではUltimate Screenshot Creatorの詳細な設定について紹介します!
Ultimate Screenshot Creatorの使い方
Screenshot window
Screenshot windowはUnityエディター上でスクリーンショットを撮影できる機能です。
使い方は簡単で、
- Screenshot Windowを開く
- 必要な設定を行う(設定は自動で保存される)
- Captureをクリック(撮影する)
まずはScreenshot Windowを起動しよう
Window/AlmostEngine/Screenshot Windowで起動します。

起動したらこんな感じのパネルが表示されます。

Screenshot Windowの設定を行おう
設定はすべてScreenshotWindowConfig.assetにて自動で保存されます。
Capture Mode(撮影モードの設定)
「GAMEVIEW RESIZING」、「RENDER TO TEXTURE」、「FIXED GAMEVIEW」の3つのモードがあります。

GAMEVIEW RESIZINGはエディターでのみ有効です。
RENDER TO TEXTUREはすべてのプラットフォームで有効ですが、UIとオーバーレイはレンダリングされません。
FIXED GAMEVIEWはすべてのプラットフォームで有効で、ゲーム画面そのままレンダリングされます。
具体的には下表を御覧ください。
| GAMEVIEW RESIZING | RENDER TO TEXTURE | FIXED GAMEVIEW | |
| Custom Cameras | ✓ | ✓ | ✓ |
| Custom Resolutions | ✓ | ✓ | Screen resolution |
| UI | ✓ | ☓ | ✓ |
| Overlays | ✓ | ☓ | ✓ |
| In Editor | ✓ | ✓ | ✓ |
| In Game | エディターのみ | 全プラットフォーム | 全プラットフォーム |
Destination(保存モードの設定)
「CUSTOM FOLDER」、「DATA PATH」、「PERSISTENT DATA PATH」、「PICTURE FOLDER」の4つのモードがあります。

CUSTOM FOLDERは任意の保存先を選んで保存できます。
DATA PATHはプロジェクト内の相対パスで保存されます。
PERSISTENT DATA PATHはpersistent data pathに保存されます。
PICTURE FOLDERはpictureフォルダの配下に保存されます。
Export to Phone Galleryのチェックを入れますとIOS、Androidなどのスマホ端末の写真として保存されます。
FileName(ファイル名の編集)
スクリーンショットのファイル名の設定を行います。
デフォルトでは{width}x{height}-screenshotになっています。

{width}と{height}はシステムで用意されているシンボル名です。他にも沢山用意されています。
カレントタイム情報 {year}, {month}, {day}, {hour}, {minute}, {second}
解像度情報 {width}, {height}, {scale}, {ratio}, {orientation}, {ppi}, {percent}, {name}, {category}
レイヤー名 {layer}
コンポーザー名 {composer}
バッチのプロセス名 {batch}
なお、ファイル名編集の一番のミソはファイル名によるグルーピング機能になります。
例えば{width}x{height}/screenshotのように設定するとスクリーンショット「幅×高さ」のフォルダで仕分けされるようになります。

File Formatは「PNG」、「JPG」、「TGA」の3種類から選べます。
Color Formatは「PNG」および「TGA」は「RGB」と「RGBA」の2種類が用意されています。
「JPG」の場合は画像の圧縮率をスライダーで設定できるようになっていて、デフォルトは75%で設定されています。

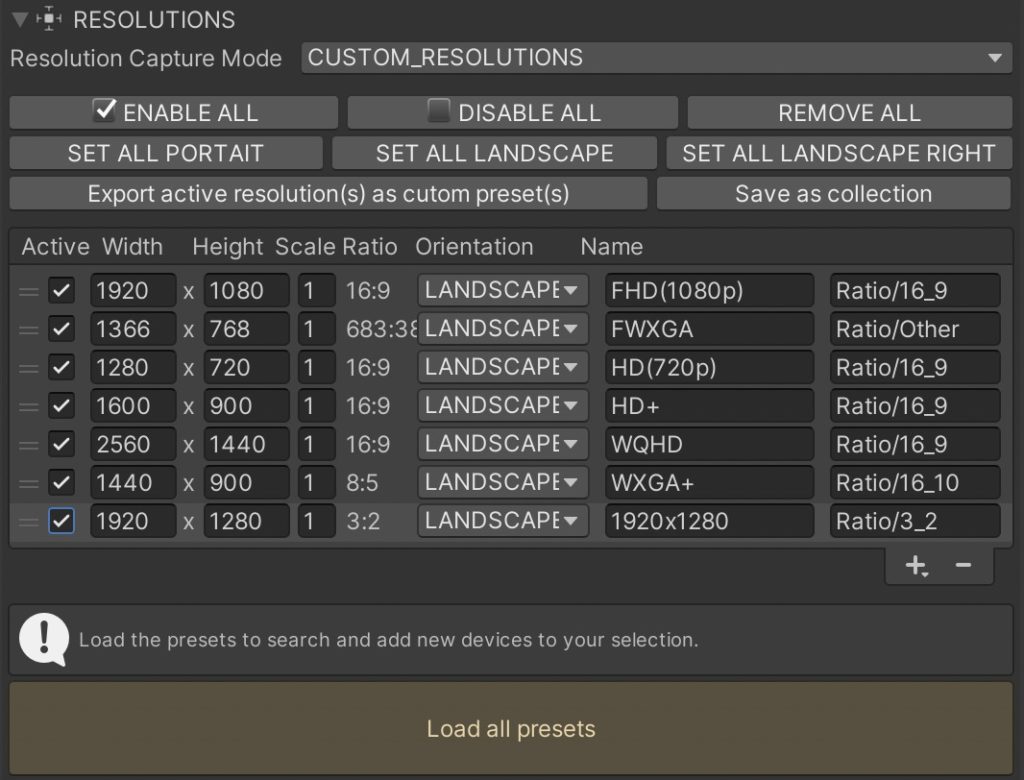
Resolutions(解像度の設定)
「GAME VIEW」、「CUSTOM RESOLUTIONS」の2種類のモードがあります。
GAME VIEWはGameViewをそのままレンダリングされます。
CUSTOM RESOLUTIONSは様々な解像度のプリセットが用意されている他、自前の解像度も作成できるようになっています。

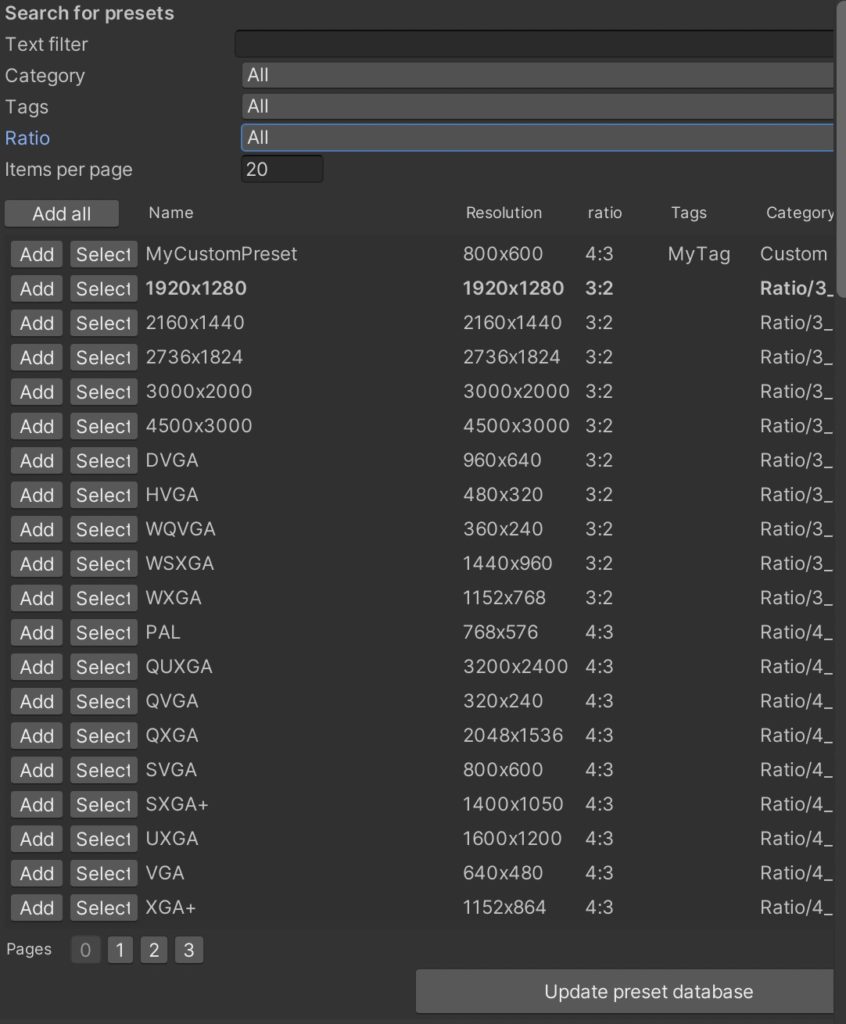
Load all presetsですべてのプリセットをロードして追加することもできます。

Scale設定
Scale設定は該当解像度を設定したScaleで拡縮できます。


Orientation設定
LANDSCAPE と PORTRAITで切り替えできます。
LANDSCAPEは横でレンダリングされます。
PORTRAITは縦でレンダリングされます。
解像度名とカテゴリ名をファイル名のシンボルとして使える
{name}と{category}でファイル名の編集に使えます。

カスタムプリセットの作成と新規プロジェクトへの導入
Export Active resolution(s) as custom preset(s)またはSave as collectionを実行することでアクティブなプリセットをassetとして保存できます。
保存したアセットを別プロジェクトに導入する際は、アセット本体(.asset)とメタファイル(.meta)及びScreenshotWindowConfig.assetをそのままコピペーするだけです。

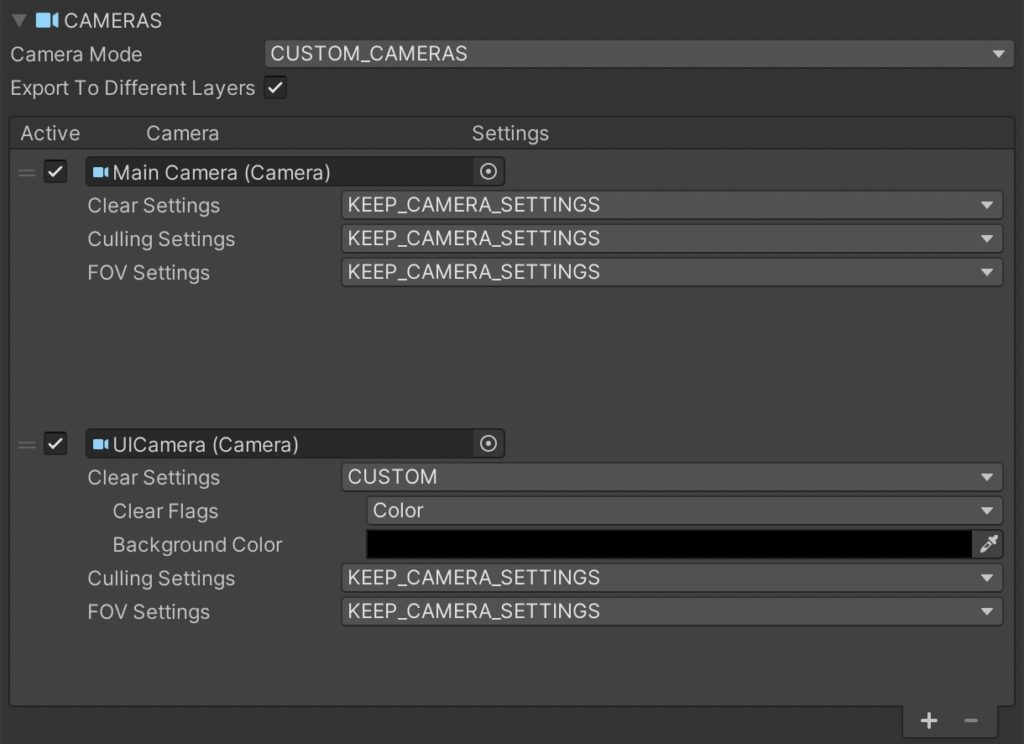
Cameras(レイヤー別のスクショ設定)
Camerasの設定を行うとカメラ別(レイヤー別)のスクリーンショットを作ることができます。
ゲームでは場合によってレイヤー毎に複数のカメラを使うことがあります。例えばUIだけを映るカメラとそれ以外のオブジェクトを映るカメラがそれぞれある場合、この機能を使えばUIだけのスクショとそれ以外のスクショは別々のファイルとして出力されるようになります。

設定方法ですが
Camera ModeをCUSTOM CAMERASにした上で、それぞれのカメラを追加していきます。
Export To Different Layersを有効にします。
一番上のカメラはKEEP CAMERA SETTINGSのままで、それ以降のカメラの色を黒にしてアルファを0で設定します。
するとレイヤー別のスクリーンショットが作成されるようになります。


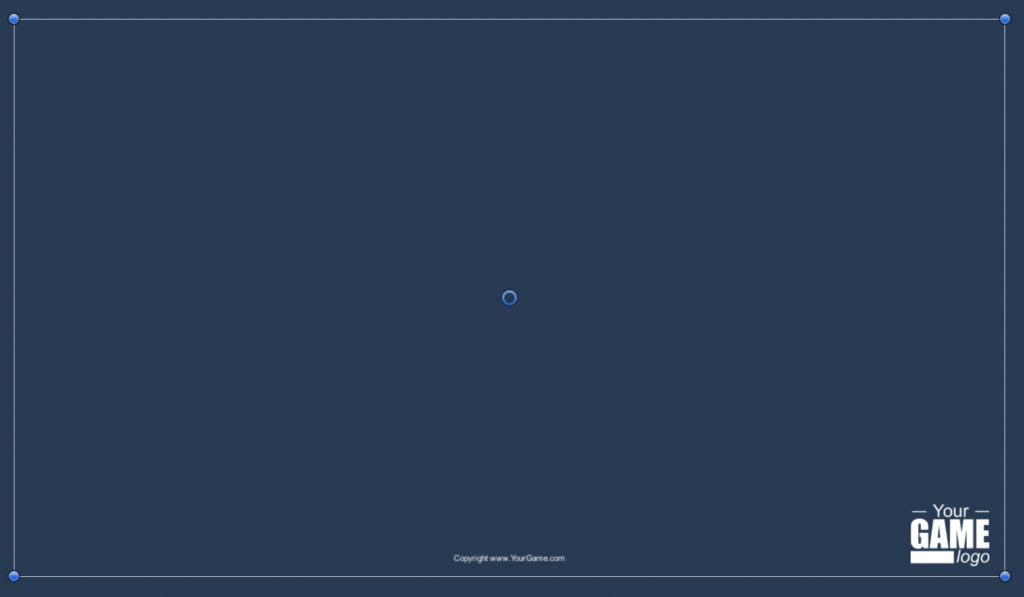
Overlay Canvas(オーバーレイの設定)
Overlay Canvasとはスクリーンショットの上に載せるUIのことです。プロモーション用画像を作成する時にゲームロゴやコピーライトなどオーバーレイで上乗せして作成することができます。
デフォルトではCustomizableOverlayCanvasプレハブが用意されているので、それを改変して使ってもいいし、自前で作成してもいいでしょう。


Overlay Canvasの設定方法は簡単で予め用意されていたプレハブCustomizableOverlayCanvasをコピーして好きなように修正してリストに追加すればいいです。

Composition(プロモーション画像の設定)


Batches and Process(キャプチャ前と後で実行できるプログラムの設定)
キャプチャが実行される前と後で実行できるバッチ(プログラム)の設定ができます。
サンプルとしてComposition(プロモーション画像)で設定されるテキスト及び、画像(国旗)のローカライズ機能があります。
設定した言語のプロモーション画像を生成できます。




ローカライズ機能の設定方法ですが日本語を例に説明します。
手始めに既存のSet language defaultプレハブをコピペーしてLanguage IDのところに「jp」と入力しましょう。
プレハブ名はSet language JPとしておきます。
CustomizableCompositionCanvasiOSまたはCustomizableCompositionCanvasAndroidを開いてタイトルなどのテキストや国旗のローカライズ設定をします。
まずはTitleの設定をやってみよう。
Titleオブジェクトを選択してSimpleTextLocalizerコンポーネントのLanguagesにjpを追加します。すると日本語の入力欄が表示されますので、そこに「ゲームタイトル」を入力しましょう。
Title以外のテキストも同じ要領で設定します。

続いて画像(国旗)のローカライズをやってみよう。
Flagオブジェクトを選択してSimpleImageLocalizerコンポーネントのLanguagesにjpを追加します。すると日本の国旗を入力する欄が現れますので日本国旗の画像を選択してあげましょう。

最後にScreenshot Windowに戻って一番最初に作ったSet language JPプレハブを以下のように設定してCaptureすると英語と日本語のローカライズのプロモーション画像が出来上がります。

まとめ
アプリストアのプロモーション画像の作成や、ローカライズ機能など便利な機能が沢山ありますので是非試してみていかがでしょうか?
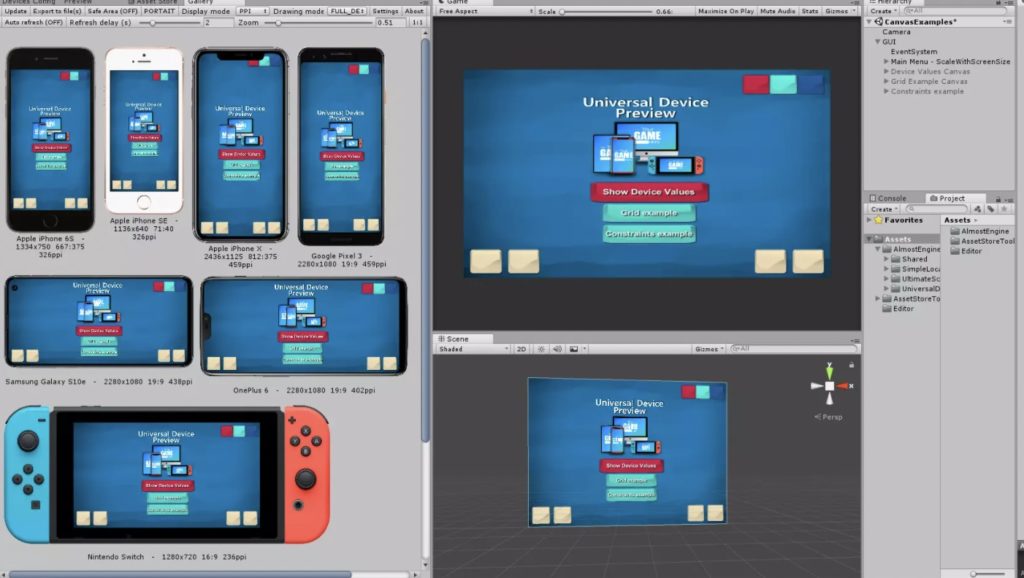
Universal Device Preview
Ultimate Screenshot Creatorはスクリーンショット、プロモーション画像に特化したアセットだとご紹介いたしました。
Universal Device Previewは自分のゲームはノッチ付きのスマホやゲーム機でどのように映るかを一目で分かる神ツールです。
実際に端末を用意できなくても、もう心配ありません!





コメント